Definisi Desain UI, Fungsi, dan Jenis-jenisnya

KOMPAS.com - Saat menggunakan perangkat elektronik seperti HP, laptop, kamera, hingga aplikasi, Anda tentu menjumpai tampilan yang berbeda-beda.
Tampilan ini biasanya memiliki ciri khas dari masing-masing merek yang diusung. Tampilan ini muncul paling depan menyuguhkan beragam menu dan instruksi sesuai kebutuhan.
Dalam dunia teknologi, istilah ini bisa disebut dengan User Interface (UI) atau biasa disebut juga dengan antarmuka pengguna. Sejalan dengan perkembangan beragam aplikasi, Artificial Intelligence (AI), dan berbagai produk teknologi lainnya, UI desain juga semakin banyak dibutuhkan.
Imbasnya, hal ini juga menjadi terobosan karir yang saat ini cukup bannyak diincar masyarakat. Lantas apa yang dimaksud dengan UI design/desain UI? selengkapnya berikut ini ulasannya.
Baca juga: Mengenal UI/UX Design dan Apa Saja Perbedaannya
Pengertian desain UI
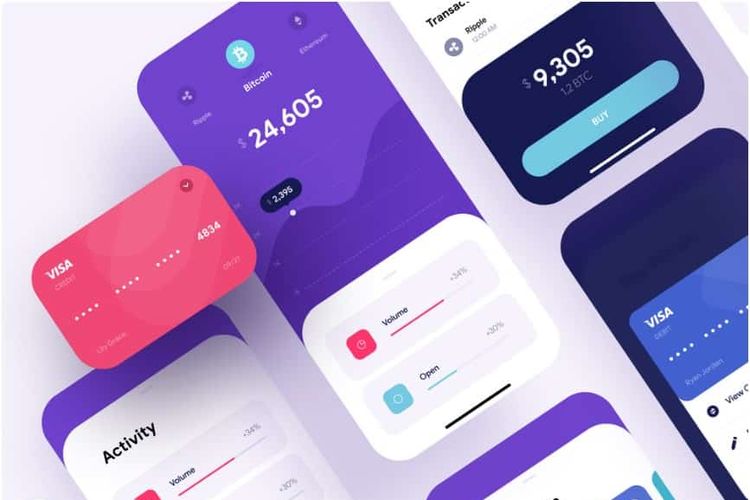
Dilansir dari Coursera, UI design atau desain antarmuka pengguna adalah proses merancang tampilan dan interaksi yang digunakan oleh pengguna ketika menggunakan perangkat lunak, aplikasi, atau situs web. UI berfungsi untuk menjembatani pengguna dengan komputer. UI design sendiri terdiri dari empat bagian, meliputi:
Elemen navigasi
Bagian ini membantu pengguna bergerak atau menjelajah di dalam komputer. Misalnya, ketika Anda melihat tombol pencarian atau panah kembali di layar, itu adalah contoh elemen navigasi.
Kontrol input
Ini adalah bagian yang memungkinkan pengguna memberikan informasi kepada komputer. Ketika Anda mengetik sesuatu di keyboard atau mengklik tombol atau kotak centang di layar, itu adalah contoh kontrol input.
Komponen informasi
Bagian ini digunakan untuk menunjukkan kepada kita informasi dari komputer. Misalnya, ketika Anda menonton video dan melihat bilah kemajuan di bawahnya, itu adalah contoh komponen informasi.
Kontainer
Kontainer adalah wadah yang membantu pengguna mengatur informasi di komputer. Sebagai contoh, ketika Anda memiliki beberapa tab di layar dan ingin mengelompokkan informasi berdasarkan topik, Anda dapat menggunakan elemen penampung seperti menu akordeon yang dapat digunakan untuk menyembunyikan atau menampilkan konten.
UI design sendiri berfokus pada desain interaksi, elemen visual situs web atau aplikasi, dan memastikan jalur navigasi menarik secara visual dan mudah digunakan.
desain UI juga menjadi indikator apakah pengguna memiliki pengalaman positif dengan suatu produk, sehingga penting untuk perusahaan dan pembuat konten memahami praktik terbaik terhadap desain UI.
Fungsi desain UI
Berikut ini beberapa fungsi UI design dalam aplikasi dan web:
Meningkatkan pengalaman pengguna
Desain yang baik membuat pengguna merasa nyaman dan mudah berinteraksi dengan produk. Hal ini dapat meningkatkan kepuasan pengguna dan membuat mereka lebih cenderung menggunakan produk tersebut.
Memudahkan navigasi
Desain UI yang baik membantu pengguna dalam menavigasi produk dengan mudah. Ini termasuk membuat menu yang intuitif, tombol yang mudah ditemukan, dan tata letak yang jelas.
Meningkatkan kepuasan pengguna
Antarmuka pengguna yang dirancang dengan baik dapat meningkatkan kepuasan pengguna. Ketika pengguna merasa nyaman dengan tampilan dan interaksi produk, mereka cenderung merasa puas dan mungkin akan menggunakan produk tersebut secara berulang.
Baca juga: Kisah Naning Utoyo, Perempuan Indonesia Jagoan Teknologi UX di Singapura
3 jenis utama UI desain
Antarmuka Grafis (GUI)
GUI seperti layar depan komputer yang Anda lihat ketika menyalakannya. Anda bisa mengklik ikon-ikon dengan mouse atau alat penunjuk lainnya untuk berinteraksi dengan komputer Anda.
Antarmuka Suara (VUI)
Ini jenis UI ketika pengguna berbicara dengan komputer atau perangkat yang memahami apa yang kita katakan. Misalnya, Siri di iPhone atau Alexa di Amazon. Alat-alat tersebut mendengarkan suara pengguna dan menjalankan perintah yang kita berikan.
Antarmuka Berbasis Menu
Jenis ini dapat ditemui saat pengguna melihat daftar pilihan di layar dan bisa memilih apa yang diinginkan. Misalnya, ketika Anda menggunakan ATM untuk mengambil uang tunai, Anda melihat daftar opsi seperti "Tarik Uang" atau "Cek Saldo" dan Anda memilih salah satu opsi tersebut.
Prinsip utama desain UI
- Kontrol: pengguna harus mengendalikan antarmuka
- Konsistensi: seorang UI designer harus menggunakan elemen umum untuk membuat UI dapat diprediksi dan mudah dinavigasi, bahkan untuk pengguna awam
- Kenyamanan: UI designer harus memastikan antarmuka pengguna memiliki pengalaman yang mudah dan nyaman digunakan
- Beban kognitif: penting untuk berhati-hati dalam membombardir pengguna dengan konten. Buatlah sejelas dan sesingkat mungkin
Baca juga: Melihat One UI, Antarmuka Masa Depan untuk Ponsel Samsung
Demikian definisi UI design, fungsi, dan jenis-jenisnya. Semoga bermanfaat.
Simak breaking news dan berita pilihan kami langsung di ponselmu. Pilih saluran andalanmu akses berita Kompas.com WhatsApp Channel : https://www.whatsapp.com/channel/0029VaFPbedBPzjZrk13HO3D. Pastikan kamu sudah install aplikasi WhatsApp ya.